中国0摘要0自我监督学习(SSL)方法旨在通过最大化从同一图像的不同裁剪中提取的特征之间的相似性来学习视图不变表示,而不考虑裁剪的大小和内容。本质上,这种策略忽略了两个裁剪可能真正包含不同的图像信息,例如...
”局部和全局表示 自我监督学习策略 LoGo方法 视图不变性 监督学习成功“ 的搜索结果
针对局部全局一致性学习(LLGC) 算法的分类精度在很大程度上取决于控制参数的合理设置问题, 提出一 种少参数的简洁局部全局一致性学习(BB-LLGC). 简化图上的目标函数, 使其不受参数alpha的影响. 另外, 在标签传递...
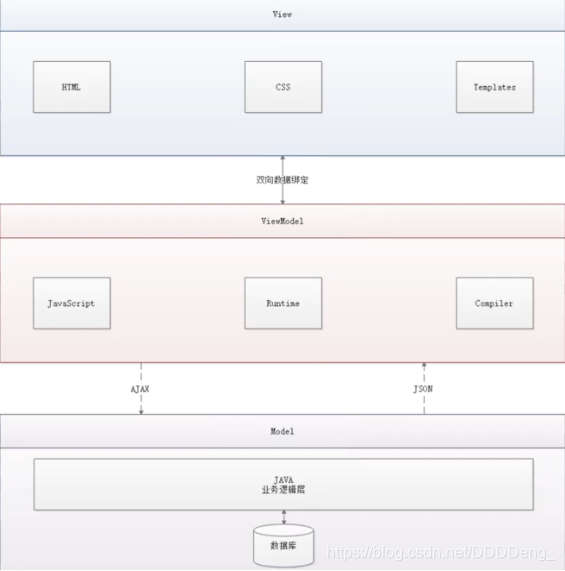
MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行WPF)的架构师Ken ...
文章目录 一. Vue基础 认识Vue.js Vue安装方式 Vue的MVVM 二. Vue基础语法 生命周期 模板语法 创建Vue, options可以放什么 语法 综合 v-on v-for遍历数组 ...计算属性setter和getter computed / meth
前端思维导图 js变量 js运算符 js数组 ...padding 和 margin 的百分比是按照父元素的宽度来计算的(其实是看word-model,文字横向或竖向设置); git的使用情况 git checkout -b dev origin/dev.
针对现有故障选线方法用于中性点经消弧线圈接地系统或相电压过零点附近发生故障时选线不准确的问题,提出一种基于局部全局一致性学习算法的小电流选线方法,即首先对线路接地故障原始信号进行傅里叶变换,然后将各故障...
python学习~由浅至深
camelCase 变量、参数、函数、方法、方法属性、id、空间 PascalCase 类、枚举、Vue组件 kebab-case html文件、标签、元素属性、选择器 underline_case css/scss文件 UNDERLINE_CASE 常量、枚举属性 _underlinecase ...
React是用于构建用户界面的JavaScript库, 只关注于视图,主要表现为将数据渲染为HTML视图
React--学习资料
标签: 学习资料
React学习内容 I.React脚手架 create-react-app 1.安装脚手架 全局安装 $ npm install -g create-react-app 局部安装,使用npx $ npx create-react-app your-app 也可以实现相同的效果 2.创建一个项目 $ ...
CVPR论文列表,中英对照
Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合 1.1、前端知识体系 想要成为真正的“互联网Java全栈工程师”还有很长的一段路要...
React学习笔记
Vue实例和容器是一一对应的; 真实开发中只有一个Vue实例,并且会配合着组件一起使用; {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性; 一旦data中的数据发生改变,那么页面中用到该数据的地方...
...我们通过浏览器访问这些服务器上的网页。... 2.HTML是表示网页的一种规范,它通过标记符定义了网页内容的显示,并使用属性进一步控制内容的显示。 3.Web标准包括结构....和<html>,首部标记<...
前端学习笔记
标签: html5 javascript css
笔记
微信小程序基础学习,包括组件和全局npm包,常用标签、API,事件绑定等
AAAI2020论文列表(中英对照)
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地